طريقة انشاء الأزرار والأيقونات والنماذج في إطار العمل Bootstrap
تعتبر الأزرار من أهم العناصر المستخدمة في صفحات الويب لذا فقد اهتم بها إطار العمل Bootstrap وأعطاها خصائص كثيرة ومتعددة، تستطيع تكوين الأزرار باستخدام الوسم <button></button> أو الوسم <a></a>.فيما يلي عرض للأصناف التي يمكن إضافتها إلى الوسمين السابقين لتخصيص الأزرار حسب الحاجة:
- .btn وهو الصنف الرئيسي الذي لابد من إضافته في أي زر سواء كان باستخدام الوسم <button> أو <a>.
- .btn-primary ويستخدم مع الزر الأساسي في الصفحة أو النموذج.
- .btn-info ويستخدم مع زر الحصول على المعلومات.
- .btn-warning ويستخدم في حالة كانت هناك احتمالات أخرى وأردت تنبيه المستخدم لذلك.
- .btn-danger ويستخدم في حالة التحذير من عواقب الإقدام على شيء كأن تستخدمه ليكون زر حذف شيء معين من الصفحة.
- .btn-default الزر الافتراضي بدون أي تنسيقات إضافية، ويستخدم في أي حالة أخرى غير الحالات السابقة.
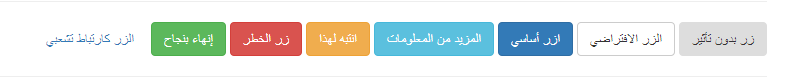
<button type="button" class="btn">زر بدون تأثير</button> <button type="button" class="btn btn-default">الزر الافتراضي</button> <button type="button" class="btn btn-primary">زر أساسي</button> <button type="button" class="btn btn-info">المزيد من المعلومات</button> <button type="button" class="btn btn-warning">انتبه لهذا</button> <button type="button" class="btn btn-danger">زر الخطر</button> <button type="button" class="btn btn-success">إنهاء بنجاح</button> <button type="button" class="btn btn-link">الزر كارتباط تشعبي</button>
ومخرجات الشيفرة السابقة كما يلي:
وتنطبق هذه الأصناف أيضا على الوسم <a></a> جرب ذلك واكتشف النتيجة بنفسك.
تخصيص الأزرار (الحجم)
يوفر إطار العمل Bootstrap عدة مقاسات تستطيع استخدامها وتخصيص الزر بالحجم الذي تريد كما يلي:
- .btn-lg صنف للشاشات الكبيرة.
- md. الحجم المُتوسّط (إذا لم تستعمل أي صنف فسيكون الحجم الافتراضي وهو الحجم المتوسط)
- .btn-sm صنف للشاشات الصغيرة.
- .btn-xs صنف للشاشات الصغرى.
وهذا الكود يوضح كيفية استخدام هذه الأصناف لتخصيص حجم الأزرار:
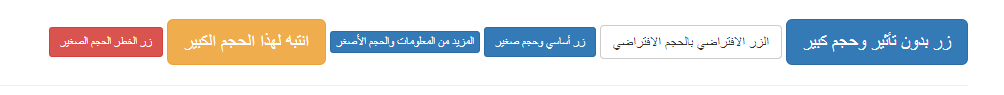
<button type="button" class="btn btn-primary btn-lg"> زر بدون تأثير وحجم كبير </button> <button type="button" class="btn btn-default"> الزر الافتراضي بالحجم الافتراضي </button> <button type="button" class="btn btn-primary btn-sm"> زر أساسي وحجم صغير </button> <button type="button" class="btn btn-primary btn-xs"> المزيد من المعلومات والحجم الأصغر </button> <button type="button" class="btn btn-warning btn-lg"> انتبه لهذا الحجم الكبير </button> <button type="button" class="btn btn-danger btn-sm"> زر الخطر الحجم الصغير </button>
مخرجات الشيفرة السابقة:
تجميع الأزرار في مجموعة واحدة
يسمح لك الصنف .btn-group بإنشاء مجموعة من الأزرار وتجميعها في صف واحد. لإنشاء ذلك ننشئ تقسيم في الصفحة باستخدام الوسم <div> ونستعمل الصنف .btn-group لهذا الوسم، ومن ثم ننشئ الأزرار داخله كما يلي:
<div class="btn-group"> <button type="button" class="btn btn-primary">1</button> <button type="button" class="btn btn-primary">2</button> <button type="button" class="btn btn-primary">3</button> <button type="button" class="btn btn-primary">4</button> </div>
مخرجات الشيفرة السابقة:
وبإمكانك تخصيص حجم الأزرار كاملة في هذه المجموعة من خلال استخدام الصنف.btn-group-* وتستبدل الرمز * بأي حجم (lg-sm-xs). وتستطيع استخدام الصنف.btn-group-justified لتكون جميع الأزرار متساوية مع بعضها البعض وتتمدد لتشمل كل العرض (width) المتوفر.
وهناك صنف آخر وهو .btn-block يمكنك من خلاله أن تجعل الزر يأخذ عرض الصفحة كاملة أو عرض العنصر الأب فإذا وجد في عمود من أعمدة النظام الشبكي Grid system فإنه يأخذ عرض(width) العمود كاملا، وهذا يوضع عادة في المتاجر الإلكترونية عند شراء المنتجات أو يستخدم في صفحات تحميل البرامج وغيرها، مثال:
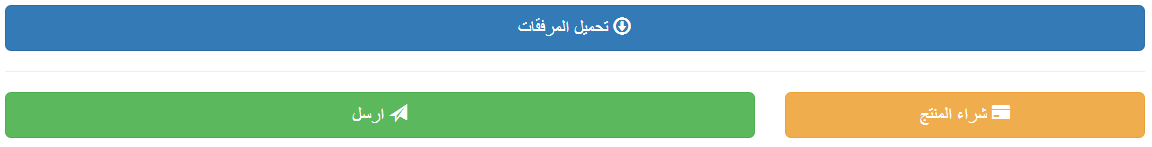
<button type="button" class="btn btn-default btn-lg btn-block"> هذا الزر يأخذ عرض الصفحة كاملا </button> <hr/> <button type="button" class="btn btn-primary btn-lg btn-block"> <span class="glyphicon glyphicon-download"></span> تحميل المرفقات </button> <hr/> <div class="row"> <div class="col-sm-4"> <button type="button" class="btn btn-warning btn-lg btn-block"> <span class="glyphicon glyphicon-credit-card"></span> شراء المنتج </button> </div> <div class="col-sm-8"> <button type="button" class="btn btn-success btn-lg btn-block"> <span class="glyphicon glyphicon-send"></span> ارسل </button> </div> </div>
مخرجات الشيفرة السابقة:
الأيقونات
تستخدم الأيقونات مع الأزرار والقوائم وأشرطة الأدوات Toolbars، وأدوات التنقل Navigation، والنماذج وغيرها من العناصر الأخرى، وهناك حوالي 200 أيقونة يوفرها Bootstrap. لا يتوجب عليك حفظ أسماء الأيقونات فإذا احتجت إلى اسم أيقونة كل ما عليك فعله هو زيارة الموقع الرسمي لإطار العمل.
دائما تستخدم الأيقونات مع الوسم <span> وتستدعى من خلال الصنف.glyphicon والصنف.glyphicon-name حيث أن الصنف الأول لتهيئة التصميم لاستقبال الأيقونات، والصنف الثاني لاستدعاء اسم الأيقونة المراد استخدامها.
<span class="glyphicon glyphicon-download"></span> <span class="glyphicon glyphicon-qrcode"></span> <button class="btn btn-primary btn-lg"> <span class="glyphicon glyphicon-search"></span> </button> <button class="btn btn-info btn-md"> <span class="glyphicon glyphicon-envelope"></span> ارسل الرسالة </button> <a href="#" class="btn btn-sucess btn-lg"> <span class="glyphicon glyphicon-comment"></span>إضافة تعليق </a>
مخرجات الشيفرة السابقة:
النماذج وعناصرها في Bootstrap
كان تصميم النماذج وتنسيق كل عنصر داخل النموذج من أصعب الأعمال التي يقوم بها المصمم أثناء العمل على تصميم المواقع، ولكن Bootstrap وفر الكثير من الجهد في هذا الجانب وأعطى تنسيقًا لكل عنصر داخل النموذج. ويقسم Bootstrap النماذج إلى ثلاثة أنواع:
- النموذج العمودي
- النموذج الأفقي.
- نموذج السطر الواحد inline.
قبل البدء بتفاصيل كتابة الشيفرة والأصناف المتوفرة لكل نوع من الأنواع السابقة، دعونا نتفق على القواعد التالية:
- الخاصية <"form role="form> نستخدمها دائما مع النماذج.
- يجب أن تكون العناصر <"label></label> ،<input type="text/> داخل الوسم <"div class="form-group> وذلك لإعطائها التنسيق المناسب.
- نستخدم الصنف .form-control مع العناصر <input> ،<textarea> ،<select>.
وفيما يلي الأصناف المستخدمة والتنسيق النهائي الذي يظهر على النموذج في كل نوع من الأنواع الثلاثة السابقة:
النموذج العمودي
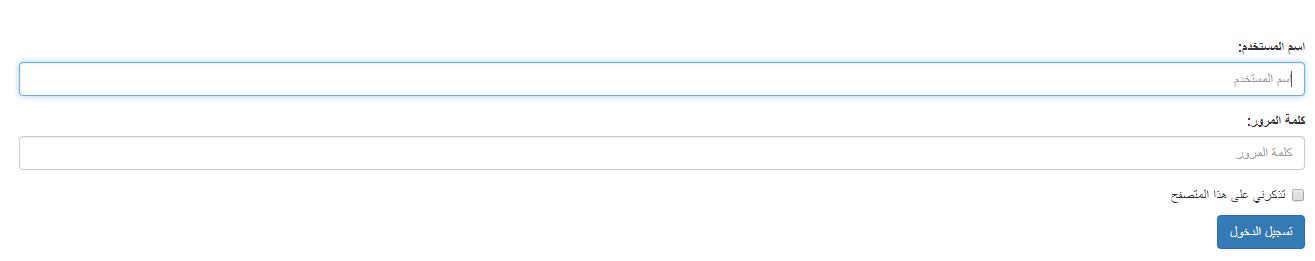
وهو النموذج الافتراضي الذي تتسلسل فيه الأدوات بشكل عمودي، كما في الشكل التالي:
شيفرة النموذج السابق:
<form role="form"> <div class="form-group"> <label for="inputtext">اسم المستخدم:</label> <input type="text" id="inputtext" class="form-control" placeholder="اسم المستخدم" /> </div> <div class="form-group"> <label for="password">كلمة المرور:</label> <input type="password" id="password" class="form-control" placeholder="كلمة المرور"/> </div> <div class="checkbox"> <label><input type="checkbox" />تذكرني على هذا المتصفح</label> </div> <input type="button" class="btn btn-primary btn-md" value="تسجيل الدخول"/> </form>
وكما تلاحظ يجب أن تلتزم بالقواعد السابقة الذكر لكي يظهر التصميم بالشكل المطلوب.
النموذج الأفقي
التنسيق في هذا النموذج مختلف عن تنسيق النموذج السابق حيث يتم وضع كل العناصر المترابطة في ترتيب أفقي كما هو موضح في الشكل التالي:Horizontal-form.png
وشيفرة النموذج كما يلي:
<form class="form-horizontal" role="form"> <div class="form-group"> <label for="inputtext"class="control-label col-md-2">اسم المستخدم:</label> <div class="col-md-10"> <input type="text" id="inputtext" class="form-control" placeholder="اسم المستخدم" /> </div> </div> <div class="form-group"> <label for="password" class="control-label col-md-2">كلمةالمرور:</label> <div class="col-md-10"> <input type="password" id="password" class="form-control" placeholder="كلمة المرور"/> </div> </div> <div class="form-group"> <div class="col-xs-offset-2 col-xs-10"> <div class="checkbox" class="col-xs-offset-2 col-xs-10"> <label><input type="checkbox"/>تذكرني على هذا المتصفح</label> </div> </div> <div class="col-xs-offset-2 col-xs-10"> <input type="button" class="btn btn-primary btn-md" value="تسجيل الدخول"/> </div> </form>
وكذلك هناك اختلاف في شيفرة النموذج والعناصر المكونة له فأولا لابد من إضافة الصنف.form-horizontal إلى وسم النموذج <form class="form-horizontal">، ومن ثم يتم إضافة الصنف , .col-*-* والصنف .control-label إلى كل وسم <label> داخل النموذج، وإضافة تقسيمات <div> في كل عنصر له الوسم <input>. كل عنصر يحتوي على الصنف .col-xs-offset-* فتتم إزاحته بمقدار القيمة التي ستوضع بدلا من الرمز *، كما تلاحظ في صندوق الاختيارcheckbox والزرbutton في النموذج السابق.
نموذج السطر الواحد Inline form
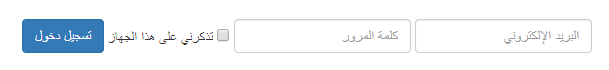
في هذا النوع من النماذج يتم تجميع كل عناصر النموذج في سطر واحد، ولكن هذا النوع من النماذج لا يلائم الأجهزة ذات الشاشات الصغيرة كالأجهزة المحمولة، ولكن بمجرد الدخول للموقع من هذه الأجهزة فسيتحول مباشرة إلى النموذج من النوع العمودي الذي تقدم ذكره.
وشيفرة تكوينه على النحو التالي:
<form class="form-inline" role="form"> <div class="form-group"> <label class="sr-only" for="inputEmail">البريد الإلكتروني</label> <input type="email" class="form-control" id="inputEmail" placeholder="البريد الإلكتروني"> </div> <div class="form-group"> <label class="sr-only" for="inputPassword">كلمة المرور</label> <input type="password" class="form-control" id="inputPassword" placeholder="كلمة المرور"> </div> <div class="checkbox"> <label><input type="checkbox"> تذكرني على هذا الجهاز</label> </div> <button type="submit" class="btn btn-primary">تسجيل دخول</button> </form>
ولا تختلف هذه الشيفرة عن الشيفرات السابقة إلا بصنفين هما .form-inline المضاف إلى الوسم<form>والصنف .sry-only المضاف مع الوسم <label>. وتم استخدام الصنف .sry-only لغرض إخفاء هذا العنصر، لأنه من المستحسن دائما عند إضافة عنصر <input> من نوع نص أن يكون الوسم <label> مصاحبًا له دائما لذا ففي الـ Bootstrap تم إضافة الصنف .sry-only لهذا الغرض.
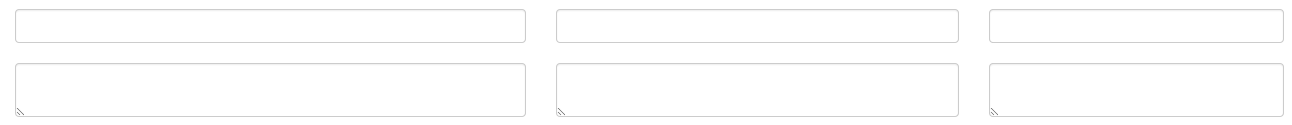
قد تلاحظ من خلال الأمثلة السابقة أن حجم العناصر داخل النموذج ثابت وقد لا يكون هذا الحجم مرغوب فيه لديك لذا بإمكانك تغيير أحجام هذه العناصر من خلال النظام الشبكي Grid system ، وهذا مثال يوضح ذلك:
<form> <div class="row"> <div class="col-xs-3"> <input type="text" class="form-control"> </div> <div class="col-xs-4"> <input type="text" class="form-control"> </div> <div class="col-xs-5"> <input type="text" class="form-control"> </div> </div> <br> <div class="row"> <div class="col-xs-3"> <textarea class="form-control"></textarea> </div> <div class="col-xs-4"> <textarea class="form-control"></textarea> </div> <div class="col-xs-5"> <textarea class="form-control"></textarea> </div> </div> </form>
مخرجات الشيفرة السابقة:
خصائص إضافية
كما أسلفنا سابقا بأن إطار العمل وفّر Boostrap الكثير من الميزات في التعامل مع النماذج جعلت من التحكم بالأدوات وتنسيقها شيئا سهلًا جدًا، وأضاف أيضًا ميزات لم تكن موجودة في النماذج مسبقا ومنها:
إضافات لمدخلات Input
بدلا من أن نضع نصّا توضيحيًا أو أيقونة إضافية، أصبح من المُمكن إضافة أيقونة توضيحية أو زر مناسب مدمج مع المُدخلات<input type="text">و <textarea>، ولا بد أولا من التنبيه إلى اتباع القواعد التالية عند كتابة الشيفرة:
- الوسم <input> والوسم <span> -الذي سنضع من خلاله الأيقونات- يجب أن يكونا ضمن الوسم <div> والذي يأخذ الصنف .input-group
- الوسم <span> يأخذ الصنف .input-group-addon
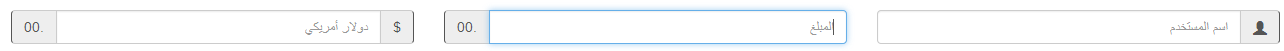
وهذه الشيفرة توضح ذلك:
<form> <div class="row"> <div class="col-xs-4"> <div class="input-group"> <span class="input-group-addon"> <span class="glyphicon glyphicon-user"></span> </span> <input type="text" class="form-control" placeholder="اسم المستخدم"> </div> </div> <div class="col-xs-4"> <div class="input-group"> <input type="text" class="form-control" placeholder="المبلغ"> <span class="input-group-addon">.00</span> </div> </div> <div class="col-xs-4"> <div class="input-group"> <span class="input-group-addon">$</span> <input type="text" class="form-control" placeholder="دولار أمريكي"> <span class="input-group-addon">.00</span> </div> </div> </div> </div> </form>
وهذه مخرجات الشيفرة السابقة:
ونستطيع أيضا أن نضيف إلى أدوات النصوص الكثير من العناصر الأخرى كأداة الاختيار checkbox أو radio لتصبح بهذا الشكل:
وهذه شيفرة الشكل السابق:
<form> <div class="row"> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"> <input type="checkbox"> </span> <input type="text" class="form-control"> </div> </div> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"> <input type="radio"> </span> <input type="text" class="form-control"> </div> </div> </div> </form>
أو إضافة أزرار جانبية إلى أدوات النصوص أيضا لتكون كما بالشكل التالي:
<form> <div class="row"> <div class="col-xs-6"> <div class="input-group"> <input type="text" class="form-control" placeholder="بحث عن…"> <span class="input-group-btn"> <button type="button" class="btn btn-default">ابحث</button> </span> </div> </div> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-btn"> <button type="button" class="btn btn-default">زر حدث</button> <button type="button" class="btn btn-default">زر حدث آخر</button> </span> <input type="text" class="form-control" placeholder="ضع النص الذي تريد …"> </div> </div> </div> </form>
ومن خصائص النماذج الإضافية التي توفرها الـ Bootstrap، خاصية إلغاء تفعيل مجموعة من العناصر مرة واحدة، فالأصل كما تعودنا عند التعامل مع النماذج باستخدام الـ html أنه يمكن إلغاء تفعيل عنصر واحد عن طريق الخاصية disabled أو readonly وهنا نستطيع أن نتعامل مع ذلك أيضا وإضافة إلى ذلك فنستطيع إلغاء مجموعة حقول عن طريق تضمينها في وسم <fieldset> ومن ثم إعطائه الخاصية disabled="disabled" أو readonly="readonly"، كما في المثال التالي:
<form class="form-horizontal" role="form"> <fieldset disabled="disabled"> <div class="form-group"> <label for="inputtext"class="control-label col-md-2">اسم المستخدم:</label> <div class="col-md-10"> <input type="text" id="inputtext" class="form-control" placeholder="اسم المستخدم" /> </div> </div> <div class="form-group"> <label for="password" class="control-label col-md-2">كلمة المرور:</label> <div class="col-md-10"> <input type="password" id="password" class="form-control" placeholder="كلمة المرور"/> </div> </div> <div class="form-group"> <div class="col-xs-offset-2 col-xs-10"> <div class="checkbox" class="col-xs-offset-2 col-xs-10"> <label><input type="checkbox" />تذكرني على هذا المتصفح</label> </div> </div> </div> <div class="col-xs-offset-2 col-xs-10"> <input type="button" class="btn btn-primary btn-md" value="تسجيل الدخول"/> </div> </fieldset> </form>
تنسيق مخصص لعناصر النموذج
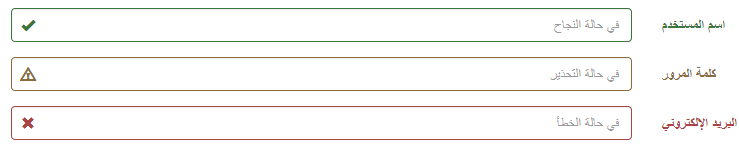
يوفر إطار العمل Bootstrap للمصمم خيارات متعددة لإعلام المستخدم بحالة الإدخال فمثلا التنبيه في حالة كانت البيانات صحيحة أو خاطئة أو تحذيره من النص المدخل أو اكتمال الإدخال بنجاح والشكل التالي يوضح ذلك:
تنبيه المستخدم حسب صحة الإدخال
وهذه شيفرة الشكل السابق:
<form class="form-horizontal"> <div class="form-group has-success has-feedback"> <label class="col-xs-2 control-label" for="inputSuccess">اسم المستخدم</label> <div class="col-xs-10"> <input type="text" id="inputSuccess" class="form-control" placeholder="في حالة النجاح"> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> </div> </div> <div class="form-group has-warning has-feedback"> <label class="col-xs-2 control-label" for="inputWarning">كلمة المرور</label> <div class="col-xs-10"> <input type="password" id="inputWarning" class="form-control" placeholder="في حالة التحذير "> <span class="glyphicon glyphicon-warning-sign form-control-feedback" aria-hidden="true"></span> </div> </div> <div class="form-group has-error has-feedback"> <label class="col-xs-2 control-label" for="inputError">البريد الإلكتروني</label> <div class="col-xs-10"> <input type="email" id="inputError" class="form-control" placeholder="في حالة الخطأ"> <span class="glyphicon glyphicon-remove form-control-feedback" aria-hidden="true"></span> </div> </div> </form>
كما تلاحظ في الشيفرة السابقة تم استعمل الصنف .has-* ليدل على حالة أداة النصوص وفي كل مرة استبدل * بالحالة المناسبة (warning- success- error…) واستخدم الصنف .has-feedbackk ليظهر الأيقونة حسب حالة أداة النص واستعمل الوسم <span> مع كل أداة لتظهر الأيقونة مصاحبة لأدوات الإدخال، بإمكانك الاستغناء عن الأيقونات وذلك بحذف الصنف .has-feedback والوسم <span> الذي يتعامل مع الأيقونة.
عناصر النماذج التي يدعمها الـ Bootstrap:
يتعامل الـ Bootstrap مع كل عناصر النماذج تقريبا تستطيع استعمال كافة الخصائص السابقة معها فهو يدعم:
- input
- textarea
- checkbox
- radio
- select
والآن كل ما عليك فعله هو أن تقوم بفتح محرر النصوص لديك والبدء بمراجعة المقال وكتابة الشيفرة لتجرب أنت بنفسك كيفية التعامل مع العناصر في إطار العمل Bootstrap.



















التعليقات على الموضوع